Recent searches
Search options
#threejs
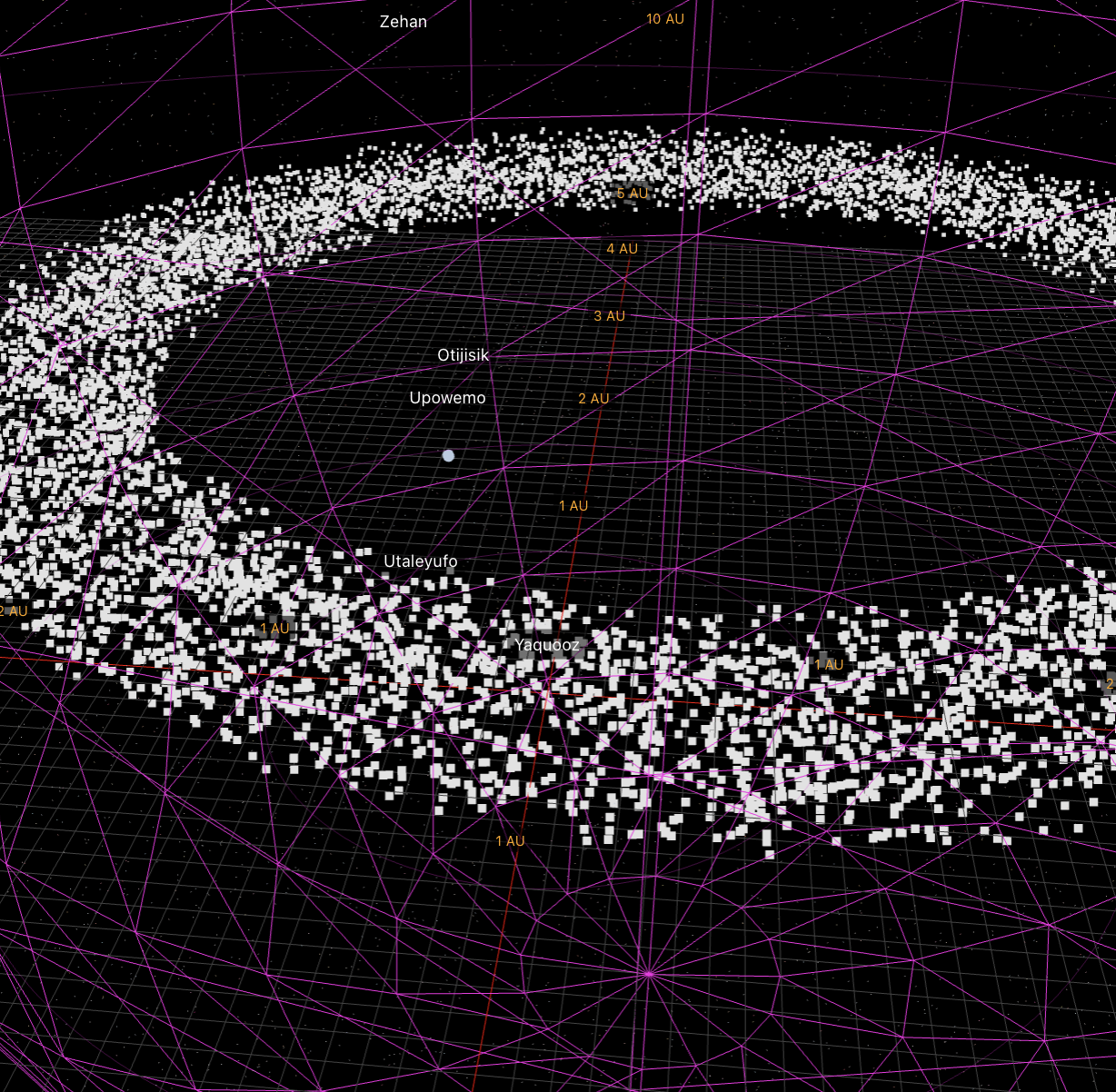
Teskoanno is now live! My #threejs powered 3D N-Body simulator is now up - it's a dev build, and not optimised but it works! I tested it on mobile - UI needs to work, but runs well on my Pixel 8 Pro.
Would love to get #feedback
https://tanepiper.github.io/teskooano/
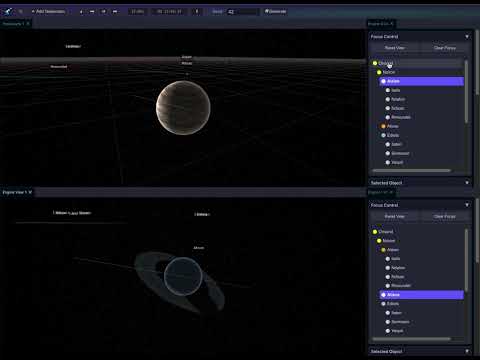
(Bonus debug tools screenshot)
Today we're putting amazing developer Andrea Biason in the spotlight
In this packed feature, Andrea shares his favorite projects, from immersive WebGL journeys to bold brand platforms, along with invaluable insights on creative dev, collaboration & experimentation.
Don't miss it: https://tympanus.net/codrops/2025/04/17/developer-spotlight-andrea-biason/
Another video of #Teskooano - my 3D N-Body simulator made with #threeJS - another video of the new #dockview UI and multi-camera view of simulations. #gamedev #procgen #astronomy #physics
might do a large portion of my new site with #threejs
For these holidays, take a look at this reads. You can find them following the link:
Wir suchen jemand der 2 flächige Vektorgrafiken mit #ThreeJS animiert.
1. Schriftzug
2. Eine Sonne (nur die Strahlen)
Im Raum drehen und maskieren
Soll Responsiv auf Mobil und Desktop gut aussehen
Schwarz und Transparent
keine Lichtquellen.
Gerne boost!
cc @rutiso @gerritvanaaken
Doing more #threejs marching cube tests. This seems to be a simple and memory-saving way to create meshes.
Today we have a brilliant new demo by Deadrabbbbit for you!
It's a super cool scanning light effect built with WebGPU, depth maps, and custom shaders using Three.js and R3F.
Check it out: https://tympanus.net/codrops/2025/03/31/webgpu-scanning-effect-with-depth-maps/
New 10 + 1 days of this journey to read. The last of this month. You can find them following the link:
Got a little project I'd like to share.
It's a interactive portfolio book that will show off some of my works. Right now it's still in development.
If you want to read more about it check out:
https://zksx.itch.io/zacks-undertakings
Painthead. https://davideprati.com/demo/painthead/ drawing application developed with #threejs #webgl #shaders . It uses 3d meshes as a paint brush and an ortographic camera.
Today, we have a massive hands-on case study by Stas Bondar on his stunning portfolio!
Get an exclusive look at the techniques and code powering his site, from GSAP to Three.js, physics-based animations and so much more!
Don't miss this one—you're going to learn a lot!
Read it here: https://tympanus.net/codrops/2025/03/25/stas-bondar-25-the-code-techniques-behind-a-next-level-portfolio/
We're starting this week with a beginner-friendly tutorial by Paola Demichelis
Learn how to create 3D displacement effects with Three.js and shaders — bringing static letters to life with playful interaction.
Read it here: https://tympanus.net/codrops/2025/03/24/animating-letters-with-shaders-interactive-text-effect-with-three-js-glsl/
Vernal equinox today, with new 10 days of this journey; days are getting longer. You can find them following the link: