The latest issue of Speed Matters is out! If you're not a subscriber yet, you can read it in its entirety here (and if you like it, sign up to receive next month's edition in your inbox).
#webperf
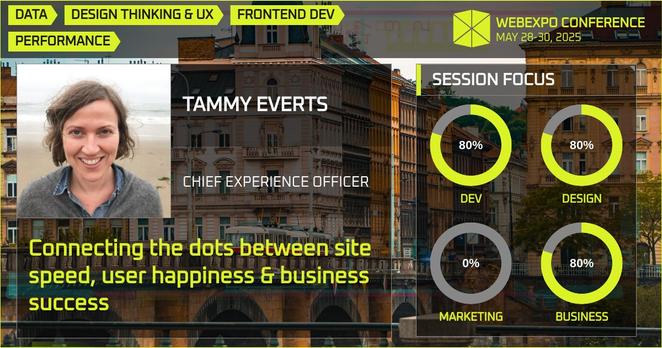
Hey friends! I'm so stoked to be talking about the intersection of site speed, user experience, and business outcomes at @webexpo in Prague later this month!
Use the promo code TAMMY25 to get a 15% discount on your pass.
Info + tickets: https://webexpo.net/prague2025/sessions/connecting-the-dots-between-site-speed-user-happiness-business-success/

#Development #Guides
The HTML ‘canvas’ element · Why is ‘canvas’ actually necessary alongside SVG? https://ilo.im/163jyn
_____
#HTML #Canvas #SVG #Content #Accessibility #WebPerf #WebDev #Frontend #JavaScript
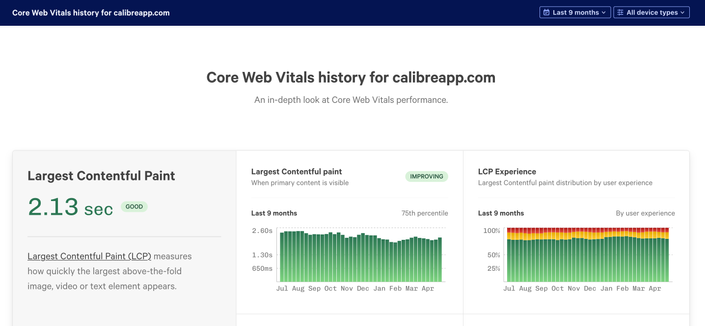
Core Web Vitals test tool update:
Now you can view up to 9 months of #webperf metrics for your sites, for free.
Step 1: Type in URL, receive dashboard
NEW FEATURE ALERT for Theme Vitals...
I just added time series charts for the median performance of all themes by Core Web Vitals metric. Check it out:
https://themevitals.com/aggregations/
No big deal just deploying on a Friday evening
#Development #Launches
CSS Boilerplate · A default CSS structure for projects of any size https://ilo.im/163i67
_____
#Boilerplate #CSS #CssReset #CssNesting #WebPerf #WebDev #Frontend #HTML
#Design #Inspirations
Users hate waiting · How to make loading screens a bit enjoyable https://ilo.im/163dwy
_____
#Perception #Impatience #Accessibility #Usability #DesignPatterns #ProductDesign #UxDesign #UiDesign #WebDesign #WebPerf
Users will abandon your page if it appears empty and inactive for more than 3 seconds. If they see content rendering or the skeleton of a page loading, you'll buy more time and patience.
Here's how to do it: https://www.speedcurve.com/web-performance-guide/using-critical-css-for-faster-rendering/
#Development #Techniques
Web performance tips for 2025 · Tiny lessons for turbo-charged websites https://ilo.im/163c1p
_____
#WebPerf #Website #WebVitals #CrUX #Browser #WebDev #Frontend
#Development #Explorations
The new Cookie Store API · A welcome alternative to the ‘document.cookie’ API https://ilo.im/163cda
_____
#Cookie #JavaScript #API #Browser #WebPerf #WebDev #Frontend
New article alert
I wrote up my web perf Valentines series into a proper blog post:
https://sia.codes/posts/web-perf-tips-2025/
Just cross-posted another one of my work posts on my website
I am in an old city with thick walls, narrow streets, and tall buildings. Mobile data signals don’t travel well. So every restaurant and shop has their own WiFi network. It’s like going back in time a few decades. Web performance is important here. #webPerf
Real User Monitoring (RUM) lets you see how users experience your site
This @speedcurve snapshot shows how perf impacts UX — only 43% of users were happy!
Better perf = better UX = better results
Are you tracking RUM yet?
New features in #Shopify Theme Vitals (plus March data is live):
NEW: All themes with any data points in the latest data show up. You still need at least 50 data points to see #webperf data, but you can see current URL counts, market rank, AND…
NEW: Theme versions. Shows the context behind performance numbers (e.g. the latest version has a perf improvement, but shops haven’t updated yet so the numbers don't reflect it).
Here’s the theme list so you can check it out:
https://themevitals.com/themes/
This month's performance hero is a person after my own heart – someone who is passionate about building a secure, accessible, performant web for EVERYONE, and who always leads with a deep compassion for users. Let's all join in celebrating Alex Russell (@slightlyoff)!
https://www.speedcurve.com/blog/performance-hero-alex-russell/
#Development #Previews
Better typography with ‘text-wrap: pretty’ · Safari brings unmatched polish to web typography https://ilo.im/1637w9
_____
#Typography #Justification #Hyphenation #Design #WebDesign #WebPerf #WebDev #Frontend #CSS
“Slow websites and websites that don’t work without JavaScript should be taxed.” — Sara Soueidan
____
#Development #Taxes #Website #Accessibility #WebPerf #WebDev #Frontend #JavaScript #Quotes
LQIP may not be coming to browers any time soon but this is a really tidy implementation that will only get better with improved `attr()` support in CSS. #webperf
https://fosstodon.org/@dbushell/114273476576238042
Tous les sujets comptent.
#accessibilité, #design, #dev, #webperf, #éthique… on veut de tout.
Maintenant, on attend vos sujets ici : https://appel.paris-web.fr/
Bref.
Il vous reste 5 jours.