#grid
https://www.europesays.com/2056950/ Spain-Portugal blackouts highlight urgent need for EU grid modernization | NEWS #blackout #grid #spain
At Hawaii, they have "grid forming inverters" available, already. I am not so sure about Spain, because maybe the fraction of "grid following inverters" was too high (?). Anyway, the problem doesn't seem impossible to solve:
https://spectrum.ieee.org/electric-inverter

Interesting article by John Springford on the difficult politics of interconnectors on the EU grid.
He mentions
- fear of price rises in exporting regions
- NIMBYism
- now, fear of importing grid instability
He could have added regional market incumbents…
Yet we need more interconnectors and a bigger grid!
Springford has a suggestion…
https://www.euractiv.com/section/eet/opinion/the-iberian-grid-meltdown-imperils-electricity-trade/
Me, thinking: We have all these #renewables, #batteries and EVs that input and output #DC, our #grid needs renewing to connect all these things because we're electrifying and moving to #distributedgeneration, DC is way more efficient at transmission and uses less cabling. Wouldn't it be great if we converted our distribution grid to DC?
Wait, someone has already thought about all this and produced a super geeky report!
Medium Voltage DC Distribution Systems CIGRE (pdf)
https://www.spenergynetworks.co.uk/userfiles/file/Medium%20Voltage%20DC%20Technical%20Brochure%2C%20CIGRE.pdf
Did ‘induced atmospheric vibration’ cause blackouts in #Europe? An #electrical engineer explains the phenomenon
#Portugal’s grid operator #REN was quoted as blaming the event on a rare phenomenon known as “induced #atmospheric #vibration”. REN has since reportedly refuted this.
But what is this vibration? And how can #energy systems be improved to mitigate the risk of widespread blackouts?
What do we know about the blackout in Spain and Portugal?
Very little it seems: very good overview by CarbonBrief.
One suspect are “complex inter-area oscillations”, in case you thought this was a simple story, like politicians who discern the truthiness of theirs
https://www.carbonbrief.org/qa-what-we-do-and-do-not-know-about-the-blackout-in-spain-and-portugal/
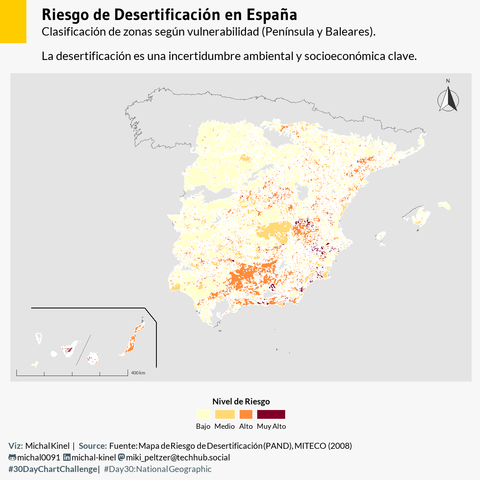
#30DayChartChallenge ¡Día 30 y FIN! Último tema: National Geographic
. Mi mapa: Riesgo de Desertificación en España (Península, Baleares y Canarias), estilo NatGeo. #UncertaintiesWeek #Mapping
Visualizando la vulnerabilidad territorial (riesgo/incertidumbre) con datos del PAND (MITECO 2008). Colores de amarillo pálido (Bajo) a rojo oscuro (Muy Alto).
Intenté capturar la esencia NatGeo: paleta, fuentes (Lato/Gudea), escala, norte y la famosa ¡banda amarilla! (añadida con grid). Canarias colocadas con {mapSpain}.
¡Un desafío cartográfico para terminar el mes! ¡Encantado de haber completado los 30 días!
#rstats #ggplot2 #sf #ggspatial #mapSpain #grid | Data: MITECO PAND | Theme: Custom NatGeo
Código Final del Reto: https://t.ly/Ol06w
Grid regulator says Iberia-like power outage unlikely in Germany as Europe investigates causes
https://www.cleanenergywire.org/news/grid-regulator-says-iberia-power-outage-unlikely-germany-europe-investigates-causes #blackout #electricity #grid
Spain is about to face the challenge of a "black start"
https://arstechnica.com/science/2025/04/why-restarting-a-power-grid-is-so-hard/
Agree to build more new grids. The European grid supported Spain for a while, more, smarter grids. Build them now. Large battery stations, that both AC asca buffer to fluctuations, and supply when grid down.
Grids, smart grids, batteries, more smart batteries.
Cutboff data centres FIRST, CUT IFF AI bulkshit first, ban bitcoun wanking, or tax it 10 times electricity use.
Even if the electricity grid is going down because of oscillation, that doesn't mean that it wasn't caused by sabotage but ofcourse it could also have other causes. It will take some time before we know probably.
#electricity #grid #spain #portugal #sabotage #oscillation
National power outage for a good chunk of Spain and Portugal
CNN: Spain and Portugal hit by major power outage, halting trains and flights and wiping out traffic lights
https://www.cnn.com/2025/04/28/europe/spain-portugal-power-outages-intl/index.html
Regardless the actual cause, this is a good wake-up call for our vulnerabilities with regard to the electricity grid.
https://www.euronews.com/my-europe/2025/04/28/spain-portugal-and-parts-of-france-hit-by-massive-power-outage
#electricity #grid #EU #europe
801 #ClimateSolutions #UK #Grid #ZeroEmission
For the advanced grid solutionist !
The speed of the video is F1. The data and statistick are tremendous.
I had a lot of fun with the large 'sources list' Thanks.
"The UK's Stunning Grid Flip From Coal Giant to Clean Energy Leader (feat. @JustHaveaThink)" [19:40 min]
by Engineering with Rosie
https://www.youtube.com/watch?v=NHNC0_sRvfw
Quote by EwR:
"Apr 27, 2025
This autumn, for the first time ever, the UK is expecting to run entirely on zero-emissions electricity for a few hours. That doesn’t just mean a sunny day with loads of solar and wind and some exports to the neighbours—that’s happened before. But even during those times, gas power was still online, helping keep the grid stable.
This time, the goal is no gas, no coal, no oil—and no electricity imports. Just clean, homegrown electricity. It’s a big milestone—and a taste of what a fully zero-emissions grid could look like.
40 years ago, coal made up three-quarters of the UK’s electricity. Even 15 years ago, it was still mostly fossil-fuelled, but with gas instead of coal.
So how did they get from that… to here? And what would it take to go from a few hours of clean electricity… to 24/7/365? And beyond electricity—what else needs to happen to get to a fully zero-emissions economy?
To help me understand how the UK pulled this off—and what’s next—I’ve brought in some local expertise: David Borlace, from @JustHaveaThink."
Time stamp:
00:00 Intro
01:53 How the UK got rid of coal
03:11 Per capita territorial emissions vs consumption emissions
05:04 Wind overtakes gas as number one generation source
07:14 Solar Power in the UK
08:13 CFD Contracts for Difference
09:32 Grid Innovations
11:34 100% renewable electricity 24/7/365
12:45 Getting clean electricity where people want to use it
14:17 Hydrogen and CCS
15:32 Decarbonising Transport
16:23 Home heating and insulation
17:01 Challenges
#TakeCareForLife #TakeCareForEarth
#StopBurningThings #StopEcoside #StopThePlunder
#ClimateBreakDown #StopRapingNature
How To Add Grid or List View for WooCommerce Products in WordPress For Free? https://www.youtube.com/watch?v=izMtI1_LtLs
#WooCommerce #Products #WordPress #List #Grid
NBC 12 News (Arizona) 4/22/25
82-year-old APS customer died after power was shut off in May 2024
An 82-year-old woman died in May 2024 after her power was cut off on a very hot day. Her son and an advocate say this shows an issue with state policies.
Wavy wobbly lava orb
by Ryan Mulligan @hexagoncircle
#css #webdev #property #OKLCH #grid-template-areas #gradient #BlendModes #Filter
Build your own blog today with our amazing Ink Blog WordPress theme - Clean, modern, stylish and minimalist responsive blog template for WordPress https://visualmodo.com/theme/ink-wordpress-theme/
Build your own blog, write your legacy!
#webdesign #HTML5 #CSS3 #template #plugins #theme #wordpress #blog #magazine #responsive #news #media #marketing #SEO #post #writer #grid